If you haven’t already known the importance of continuously creating blog posts in your site, then you are in for a surprise! Blogs are some of the most underrated features of a site that you can utilize. They improve your site’s SEO that will then help you rank in searches. This can get you new eyeballs leading to purchases.
Strong blogs are well researched, easy to understand and use appropriate photos. We can give you more tips, but that’s for another time ☺
WordPress can be intimidating the first time you look at it, but once you get the hang of it, it’s easy to make things work. We are here to guide you on how you can create blog posts on your site ☺

STEP 1: Add New Post
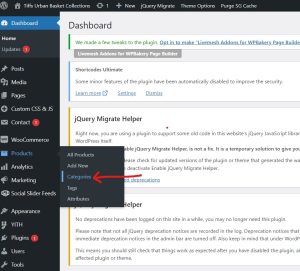
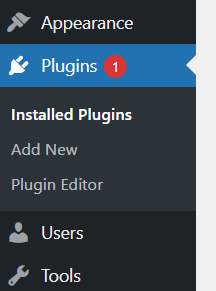
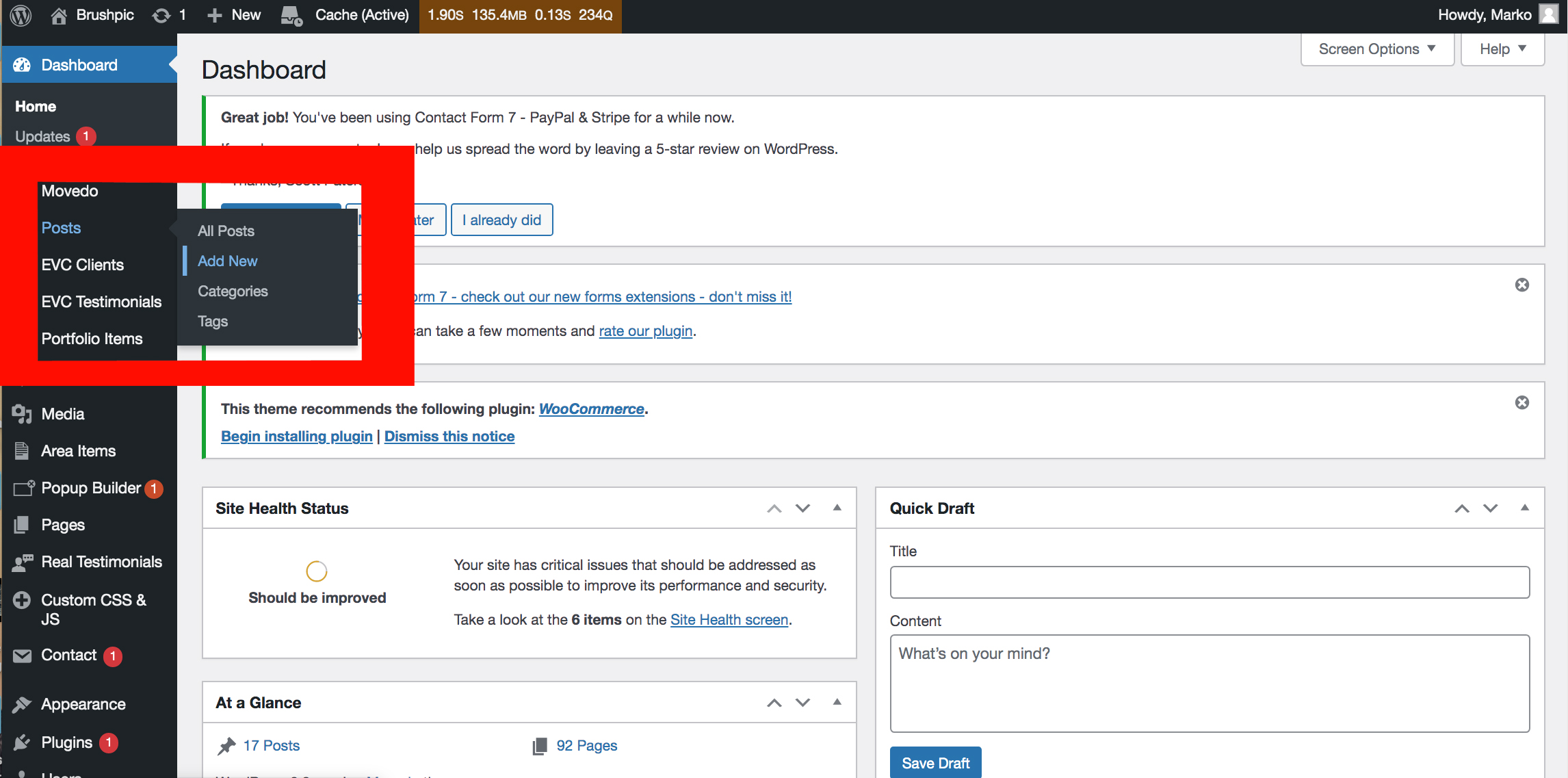
After logging into WordPress, you will land on your dashboard, which looks like this. Hover on Posts on the left menu and click Add New.

STEP 2: Adding Title and Writing Content
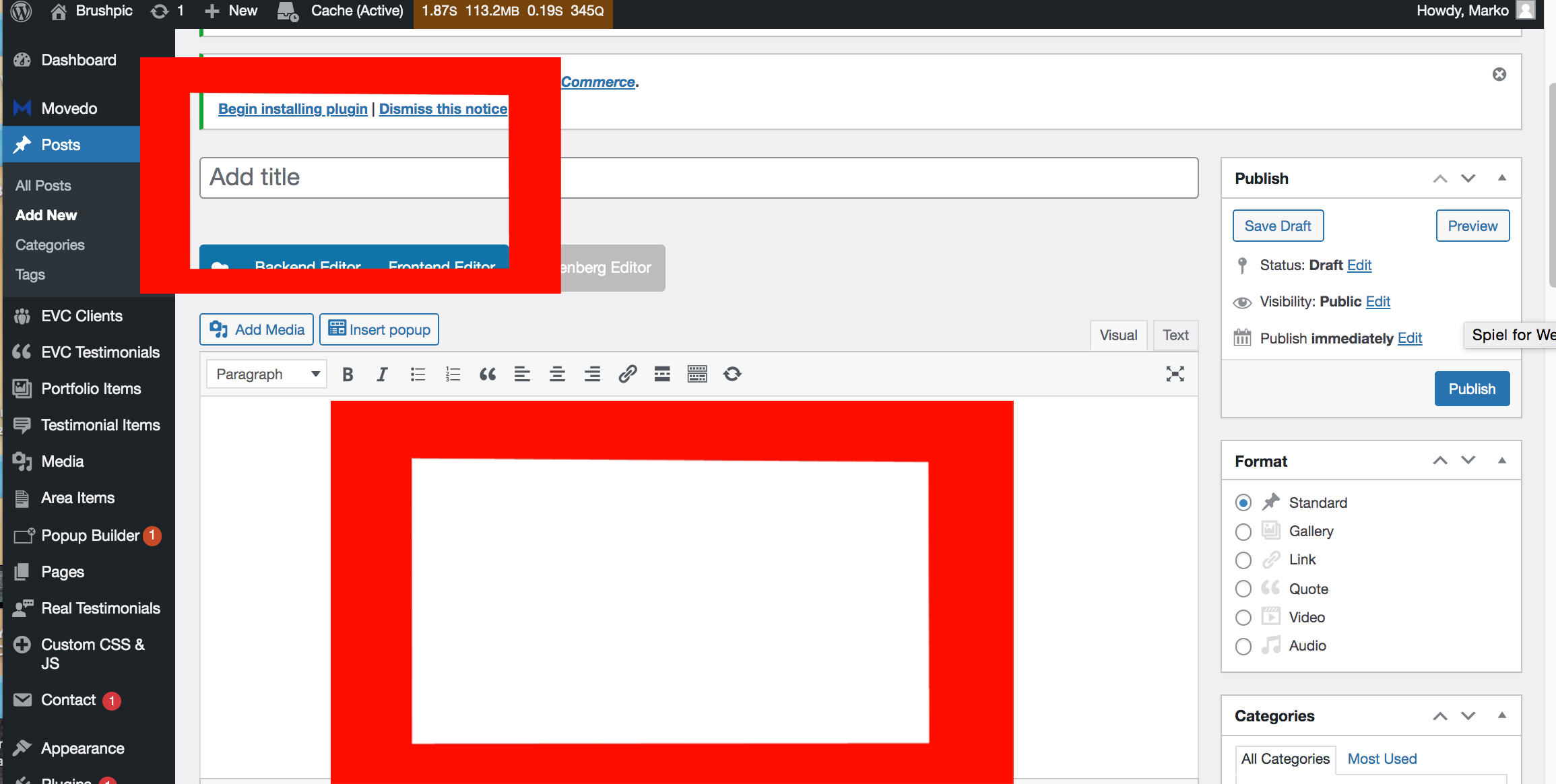
You can add your title in the first bar and you may start writing your content in the succeeding space.

STEP 3: Adding Photos to your Blog
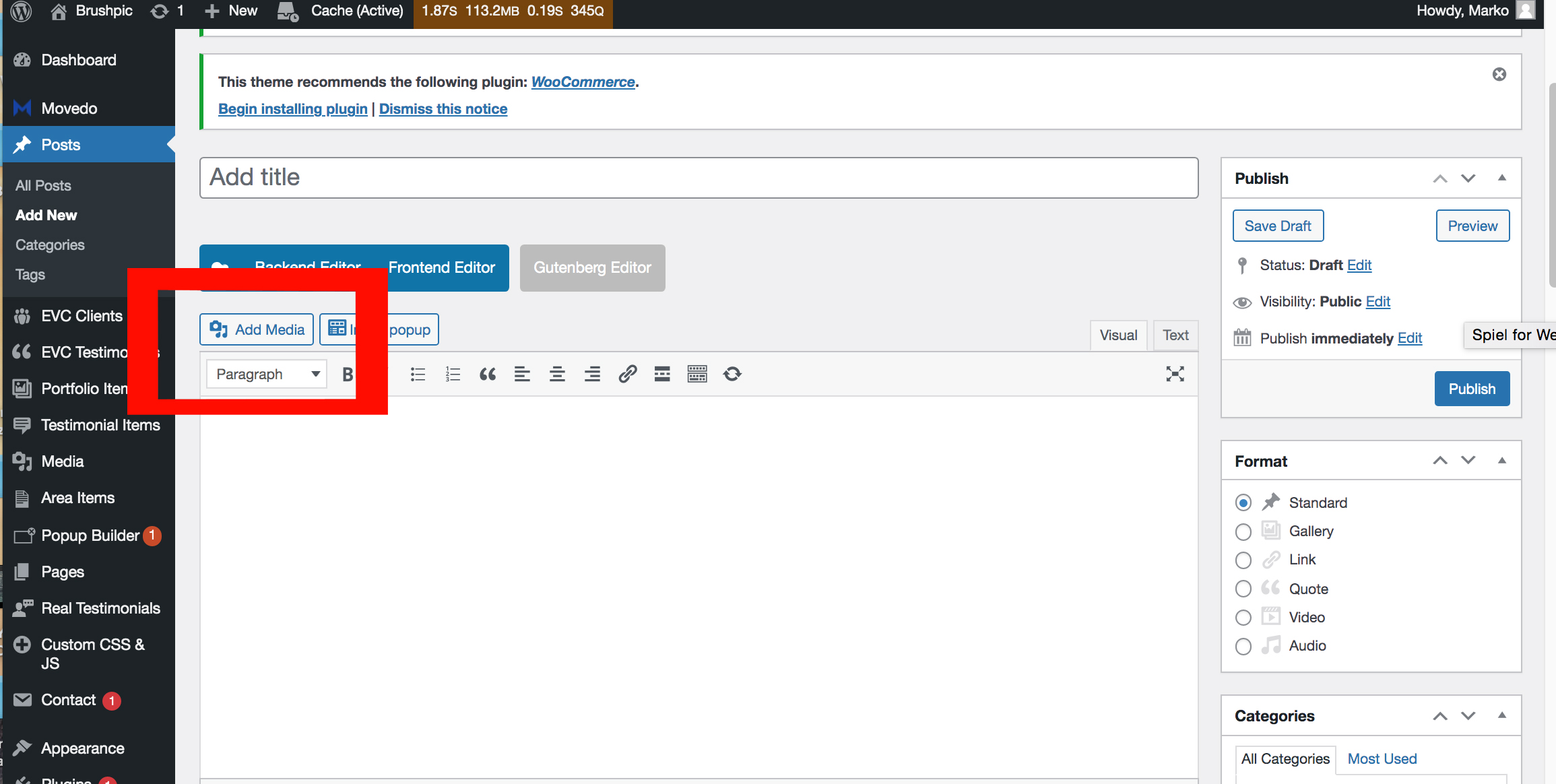
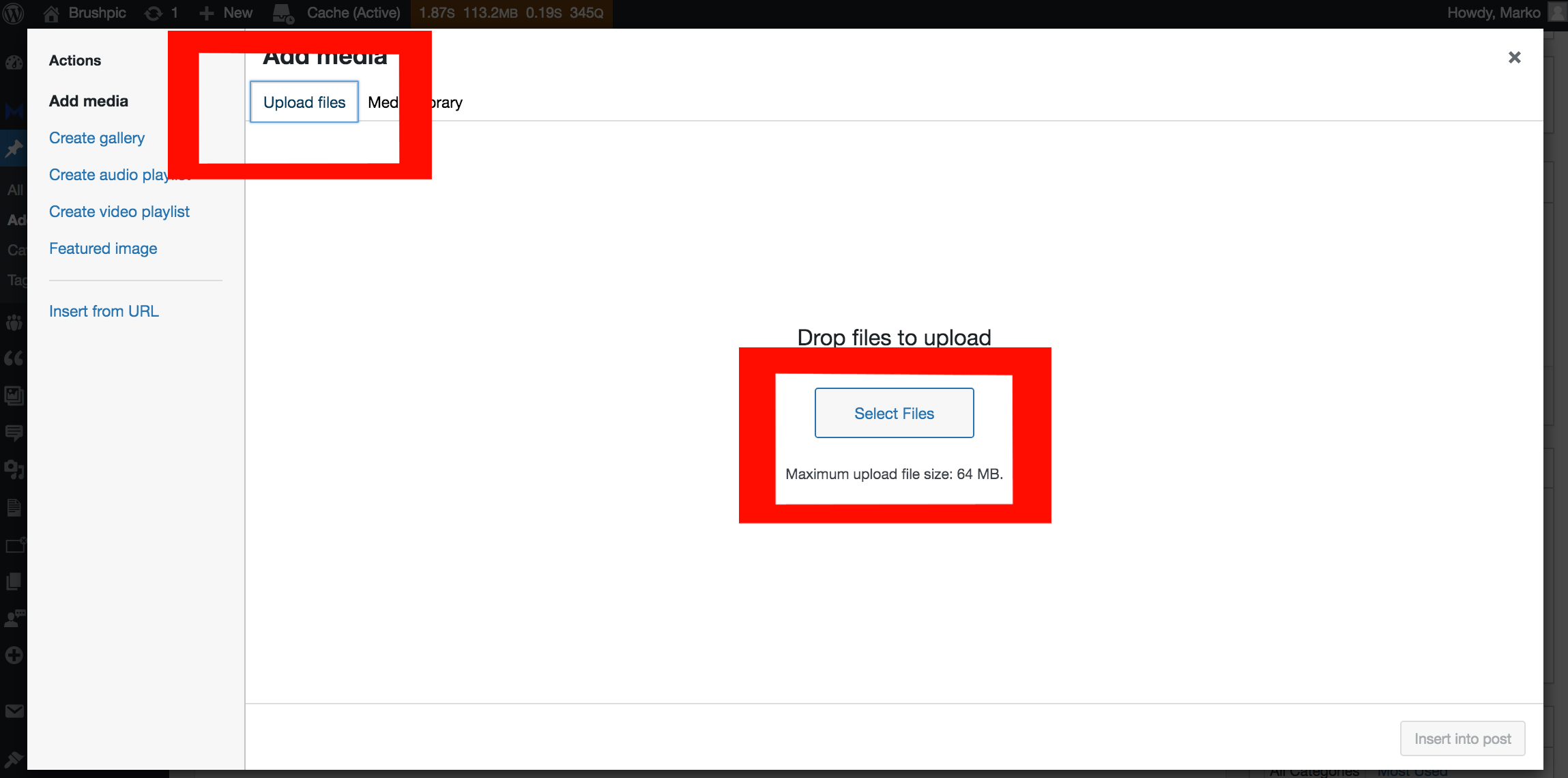
Blogs are not complete without enticing photos! What you can do is click Add Media.

You can choose to upload your own photos by clicking the Upload Files tab, then Select Files. Keep in mind that the limit for each photo is only at 64 MB.

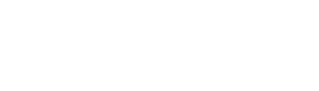
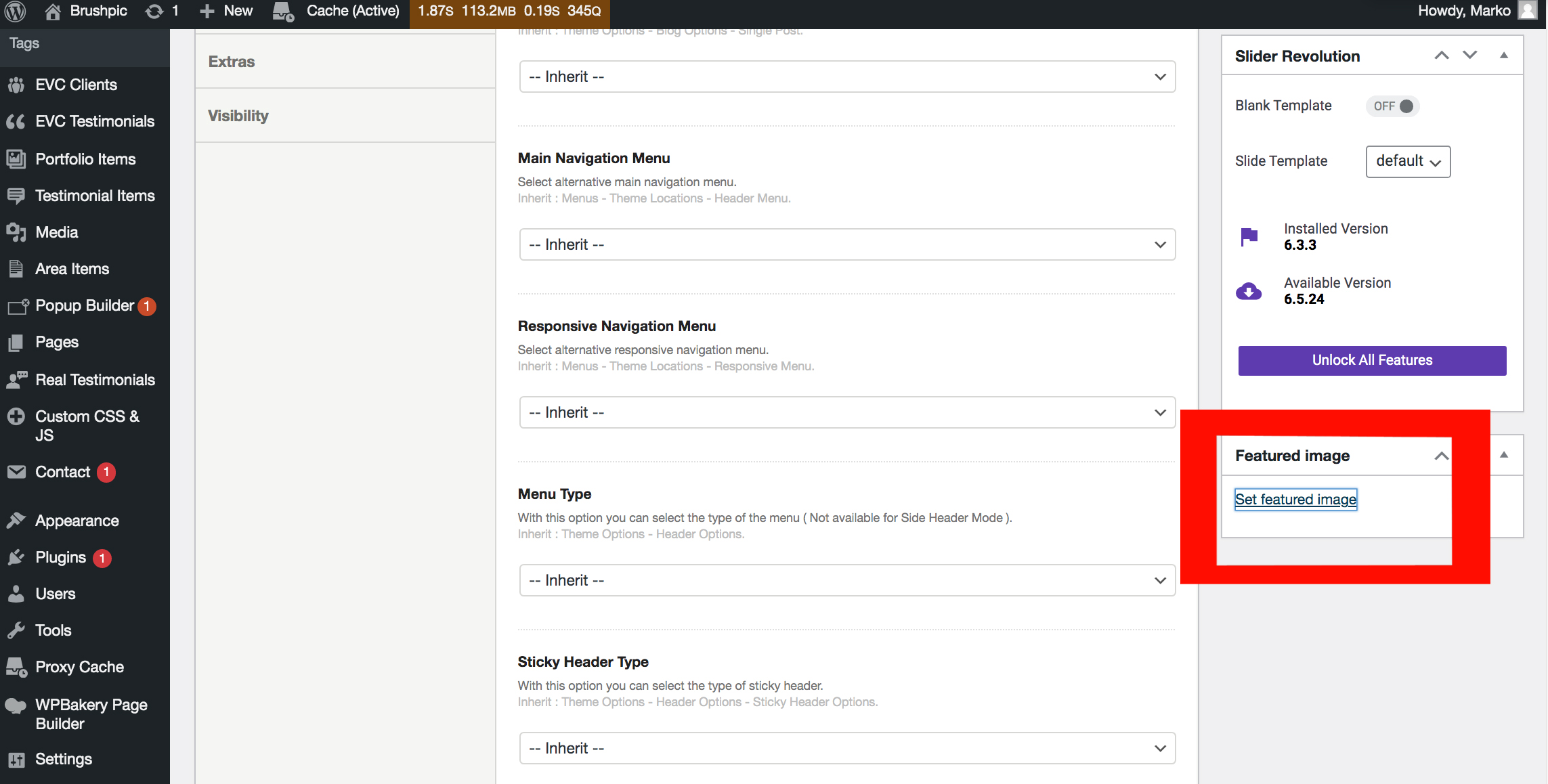
STEP 4: Adding Featured Image
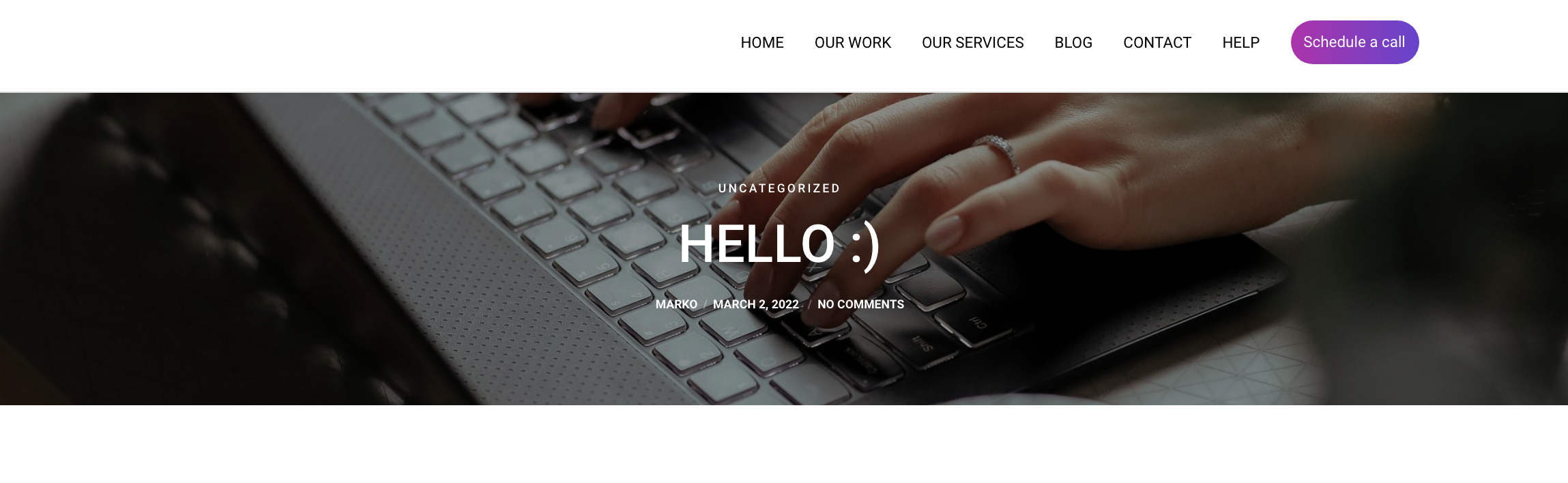
Featured Images are the ones that appear on your Blog List as more or less the intro on what your blog is about (aside from the title)
Just scroll down on the page and look for Set Featured Image on the right.

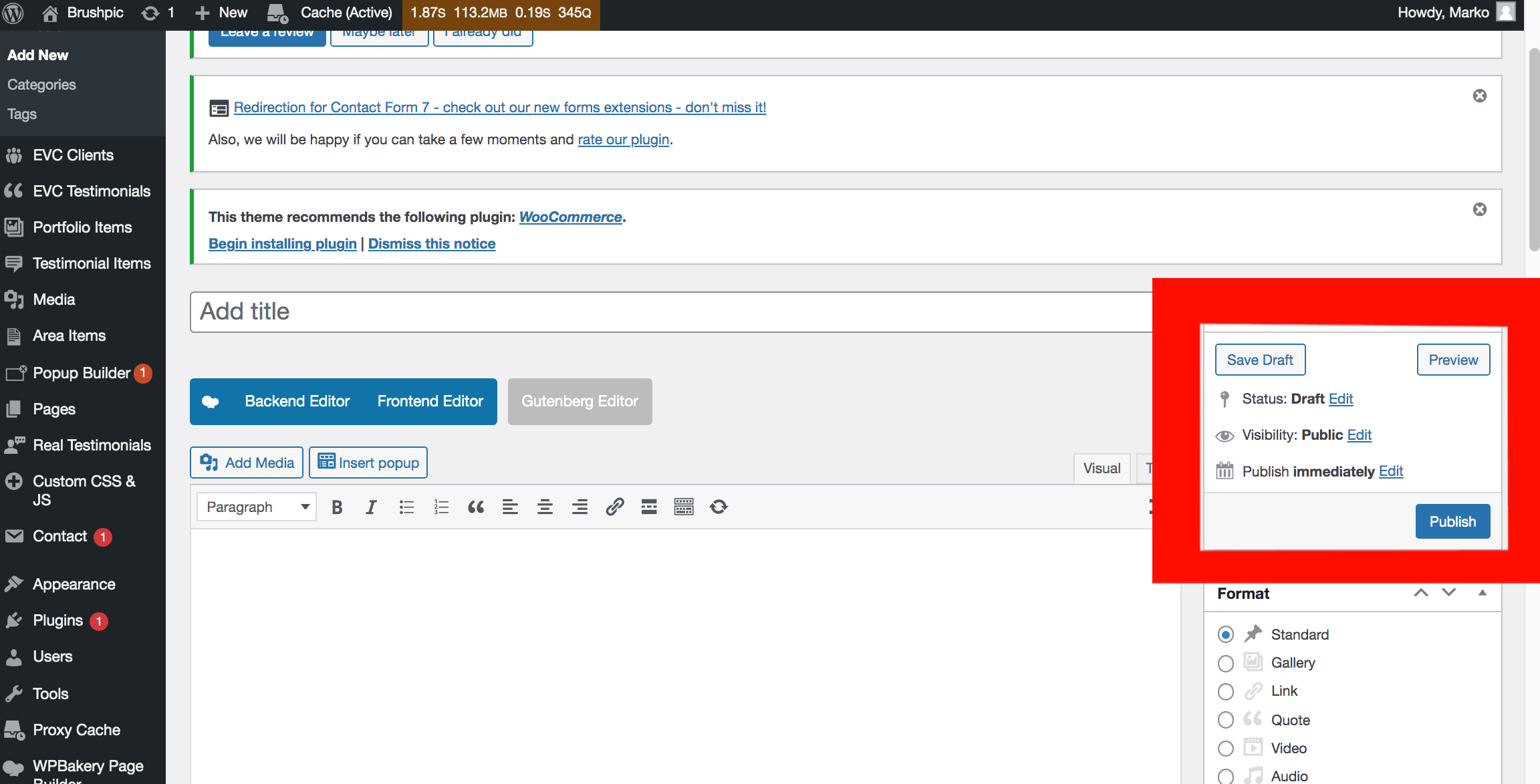
STEP 5: Save Draft, Preview and Publish
Save Draft: If you don’t want to publish your blog yet or you’ll get back to it another time, just click Save Draft.
Preview: If you want to see how your blog will look, just click the Preview button and a new window will open.
Publish: When you’re ready for the blog to be seen by the world, just click Publish ☺
And that’s it! We hope that this guide makes it easier for you to post your blogs. You may also look at our other guides here to make your experience easier!
For more questions and inquiries, you may also schedule a call with us here: